프로젝트/[백엔드] JS,HTML 트래킹맵
#5 [3단계] 서버코드3
SeokjunMan
2023. 11. 27. 18:29
이번 3단계에서는 2단계 서버코드2에서 날짜에 따른 경로표시 기능을 추가하기 위한 작업을 한다.
< 2단계 서버코드 >
https://jayindustry.tistory.com/82
#3 [2단계] 파이프라인 + 서버코드2
이번 포스트에서는 최근경로를 지도맵상에 계속 업데이트하며 표시해주는 기능을 구현하고 지난시간의 서버코드를 개선하도록 하겠다. < 지난 1단계 포스팅 > https://jayindustry.tistory.com/79 #1 프로
jayindustry.tistory.com
< 2단계 HTML >
https://jayindustry.tistory.com/83
#4 [2단계] 최근 20분경로표시 및 자동업데이트 HTML
지난 포스팅에서 만든 2단계 서버코드2를 기반으로 한 HTML을 구현해보도록 하겠다. 지난포스팅에서는 2단계의 파이프라인과 서버코드를 구현하였다. < 지난 포스팅 > https://jayindustry.tistory.com/82 #3
jayindustry.tistory.com
[ 3단계 개요 ]
2단계까지는 로봇의 현재위치와 최근 20분의 경로가 표시되었다면, 3단계(최종)에서는 소비자가 특정날짜를 선택하면 그 날짜의 모든 경로를 위성맵에 표시하는 기능을 구현한다.
이를 위해서는 날짜별로 실시간 모든 gps데이터들이 담긴 DB와 추가적인 연결이 필요하였다.
이제까지는 몽고DB에서 데이터를 저장하고 꺼내왔는데, 날짜별로 저장되어있는 DB는 PSQL이라는 PostgreSQL이다.
1. PSQL연결
2. 데이터가져오기(쿼리문실행)
3. 클라이언트로 보낼 데이터정제
4. 에러처리
[ 내용 ]
1. PSQL연결
먼저 PSQL에 연결하려고 Pool 객체를 이용하였다.
Node.js에서 PostgreSQL 데이터베이스와의 연결을 관리하는 데 사용된다.

2. 데이터가져오기(쿼리문실행)
연결한 PSQL데이터베이스의 테이블에서 End point를 만들어 데이터를 보낼 수 있게 라우트를 생성한다.

date = req.query.date는 클라이언트 즉, html스크립트로부터 받는 쿼리스트링 중 date변수를 가져와 date에 저장하는 기능이다.
쿼리 스트링은 클라이언트로부터 받은 URL 중, ? 뒤에 오는 부분이다.
다음은 html 중 일부이다. (html은 다음 포스트에서 자세히 다룬다.)

여기에서 ? 뒤에있는 {date}를 가져와서 서버코드의 date변수에 넣는다는 말이다.
그럼 위에 쿼리문대로 해당 날짜의 timestamp에 대한 latitude,longitude 위도,경도데이터들을 가져온다.
여기서 $1이 [date]변수를 가리킨다.
3. 클라이언트로 보낼 데이터 정제

가져온 데이터는 filter와 map 함수를 사용해 정제됩니다. filter는 위도와 경도가 유효한 숫자인 데이터만 선택합니다. map은 각 행의 데이터를 새로운 형식으로 변환합니다. 마지막으로, 정제된 데이터를 JSON 형식으로 클라이언트에게 응답합니다.
psql에 NaN 값들이 있어서 이를 처리해주는 구문이 필요했다.
filter함수로 위도 경도가 NaN이 아닌 값만 가져오도록 하고
map함수로 가져온 각 행의 데이터형태를 { }안의 형태로 바꾼다.
row.을 붙임으로서 각 행의 해당 열에 대한 데이터를 가져온다.
예를들어 한 줄의 행을 가져오면 다음과 같이 바꾼다.
timestamp: "2023-11-27T13:00:00Z",
latitude: 35.6895,
longitude: 139.6917
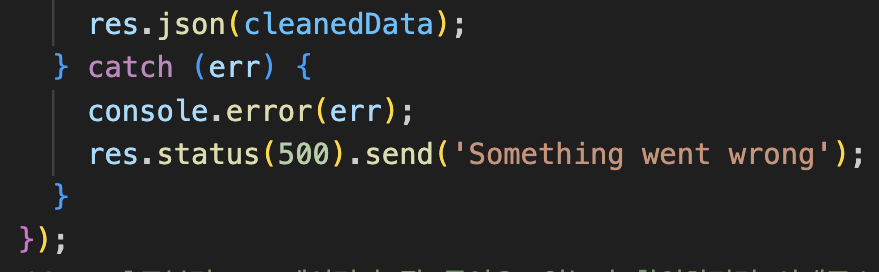
4. 응답 및 에러처리
위에서 정제한 cleanedData를 제이슨형태로 응답한다.
그리고 실행 중 에러가 나면 콘솔에 에러를 기록하고 클라이언트에게 500 상태 코드 + 오류 메시지를 보낸다.

이렇게 html(클라이언트)로 psql에 저장되어있는 특정날짜에 대한
위도,경도 데이터를 보낼 서버코드가 완성되었다.